Splatterflies devlog




🎮 What is the game about?
Welcome, new intern, to the shop of the great Sebastian the spider. Here, he sells butterflies to all spiders across the globe. You are now tasked to take over his shop. Can you keep his legacy alive, and catch, prepare and deliver your butterflies as fast as he did?
This game was made for Captain Coder's "Learn You a Game Jam: Pixel Edition". The purpose of the game jam was to learn new skills and apply them in a game. There also was a secret theme: "You are the monster". Joran thought ,because this was my first time making a game,
it would be an educational challenge to do a game jam together. This way, we had a real purpose and a concrete end date for our project.
We hope you like the game :)
🎨 Our creative process
Design
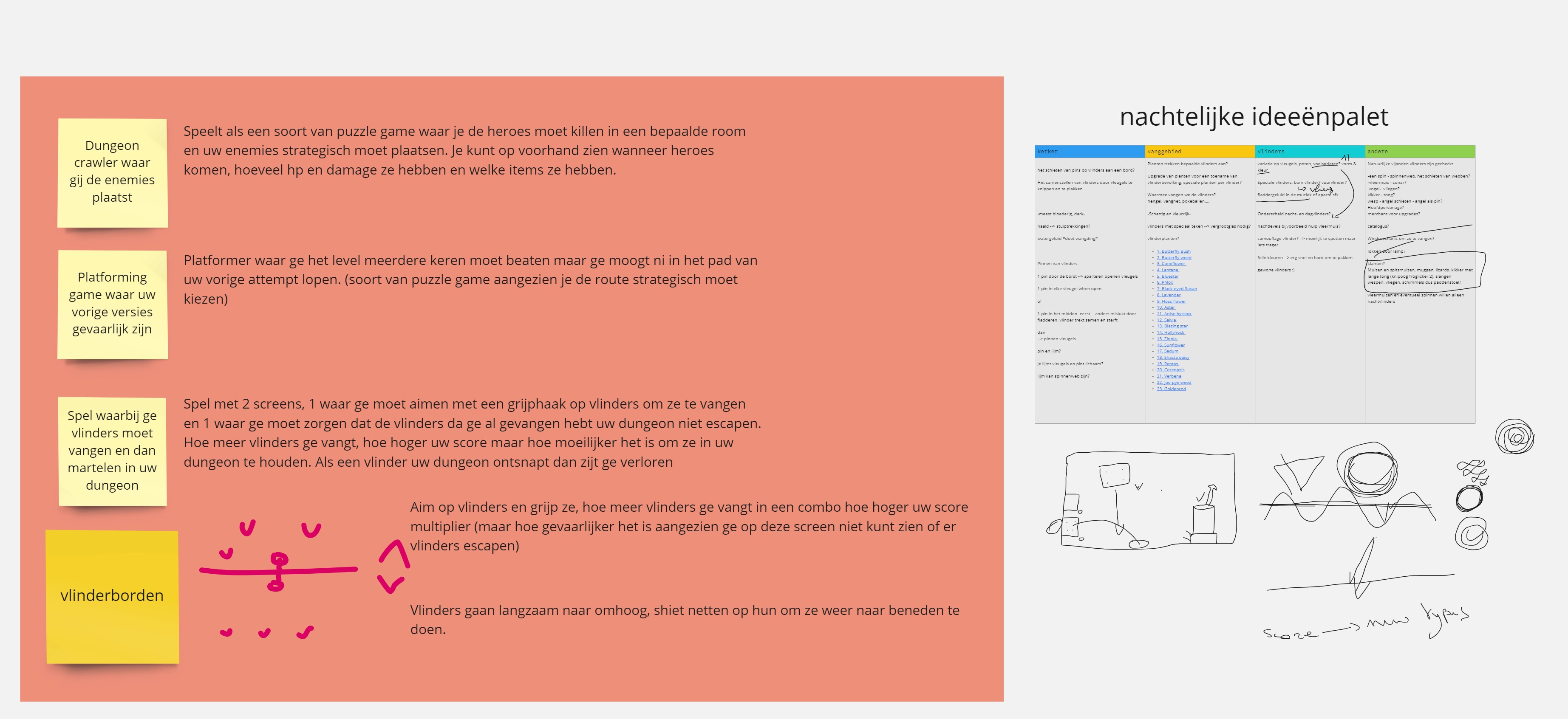
Before we thought about learning new skills, we brainstormed about the game itself and how it would unfold. Joran had a genius shower thought about this butterfly game where we capture the butterflies and then imprison them in "THE DUNGEON". I thought it would be cool to torture them and put them in display boxes. The idea was great but we knew this was a big challenge. My programming skills are no match for it, so Joran took that part on him. I, on the other hand, decided to do the pixel art and make the music for the game.
We knew quite quickly what the loop of the main game was going to be, but we still had to make a lot of tiny decisions along the way:
Does the game have levels or do we use a timer?
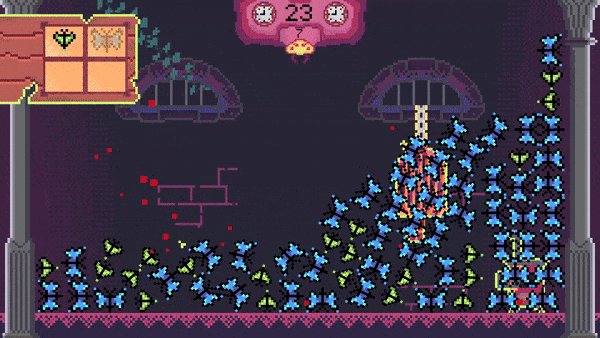
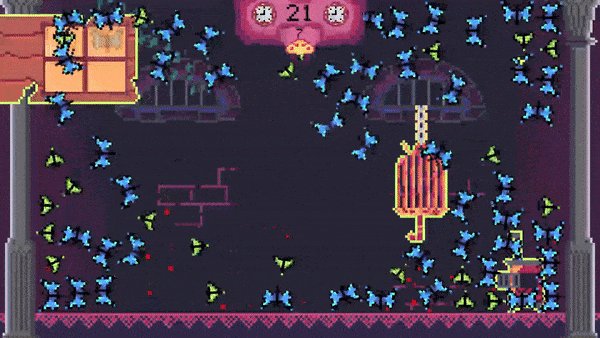
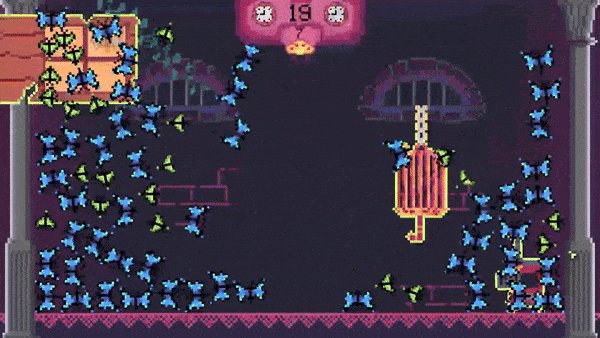
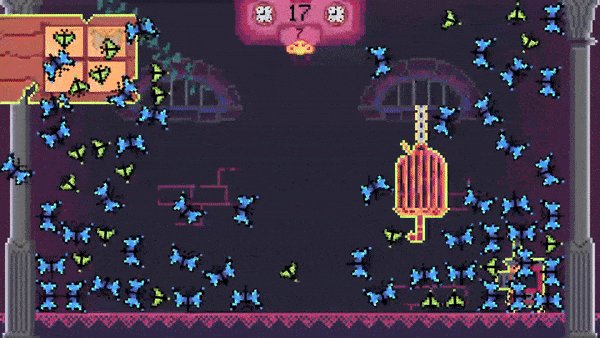
What is the pattern of each type of butterfly and how do we kill them?
What do we use to kill the butterflies?
What do we catch them with?
Do we pin the butterflies or do we kill them?
How do we recognize each type of butterfly? Colors, shape, wings, patterns,... --> this became clear after drawing them in aseprite
Can we make a cooking pot or do we use an oven for killing the yellow butterflies?
And so on...
We used Miro to jot down our ideas and concerns and also spoke face to face about these things.

Music (Gust)
After three days I had designed most of the sprites and decided to take on a new learning challenge: THE MUSIC.
I've been playing the piano for quite a while, and in the pastI have composed a small number of piano pieces just for myself.
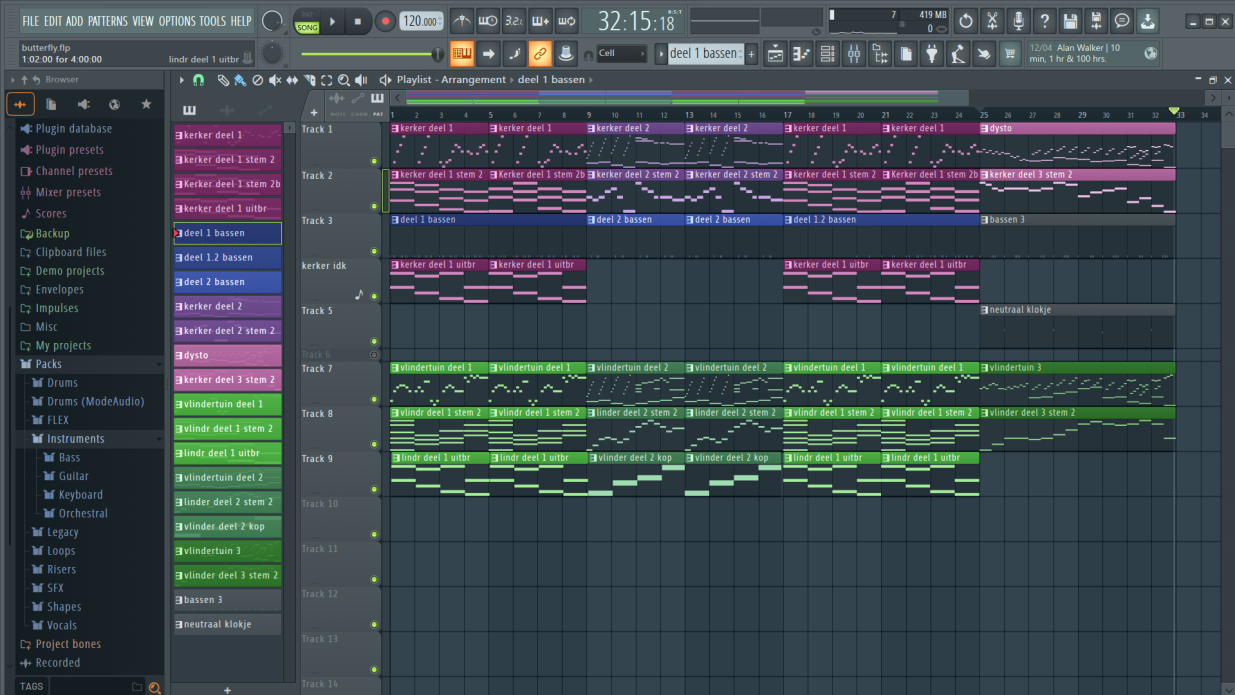
I always used pen and paper to compose music, but I did it for the first time in FL studio and WOW this software has so much sounds, instruments, features/options. Ohh Myyy Godddd unbelievable, I really was like a kid in a candy store, maybe a bit worse because I don't think children taste every candy, like I used every possible preset. PLUMM, PSHHHH, WHOOOPPP, CLAP, TSHIINNGGG,...
Before I knew it I had created some epic music. After composing for a while Joran came with the idea to make 2 similar yet different soundtracks. One for the DUNGEON and one for the butterfly garden. I first tried making them at the same time but it was confusing and time inefficient. So I first finished the DUNGEON theme and switched it into a more upbeat version to use in the garden. On a musical level this makes the transition between the two screens smooth.

Art (Gust)
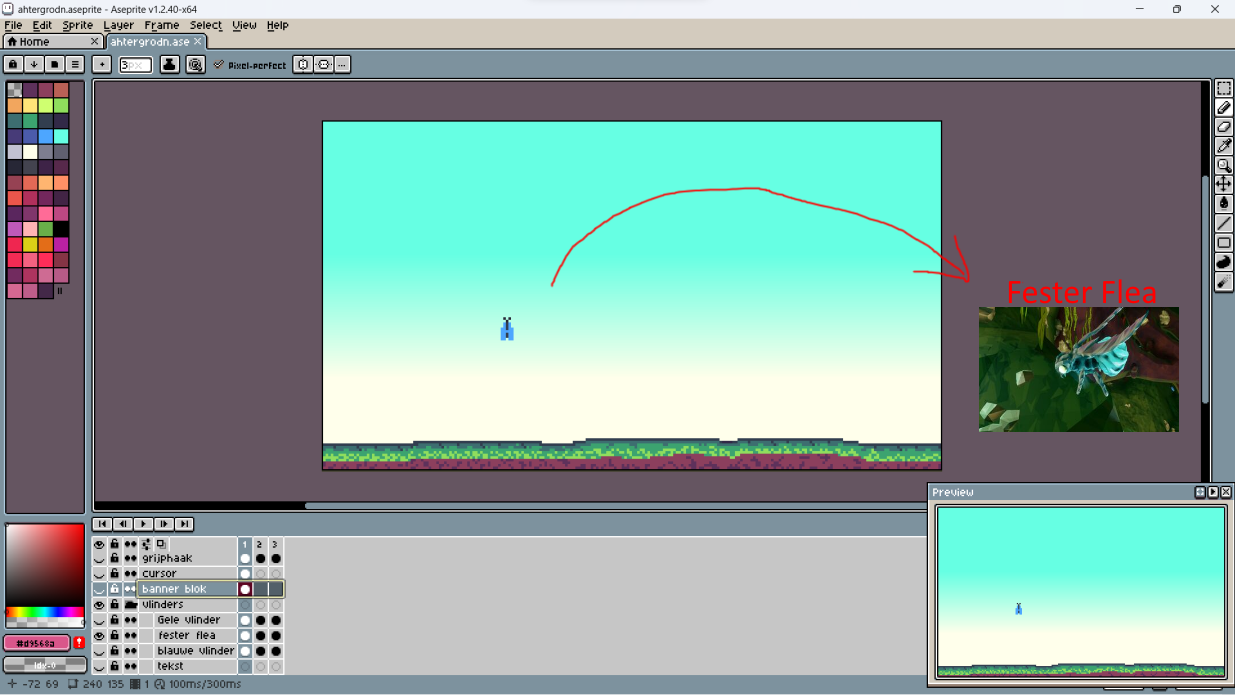
On recommendation of Joran, the pixel art was made with Aseprite. I have never made pixel art before, so this is definitly one of my newly learned skills. I started with the background of the garden: the grass, dirt, sky. I tried hills and designed my first "butterfly", but it looks more like a "Fester Flea" from Deep Rock Galactic if you ask me :)).

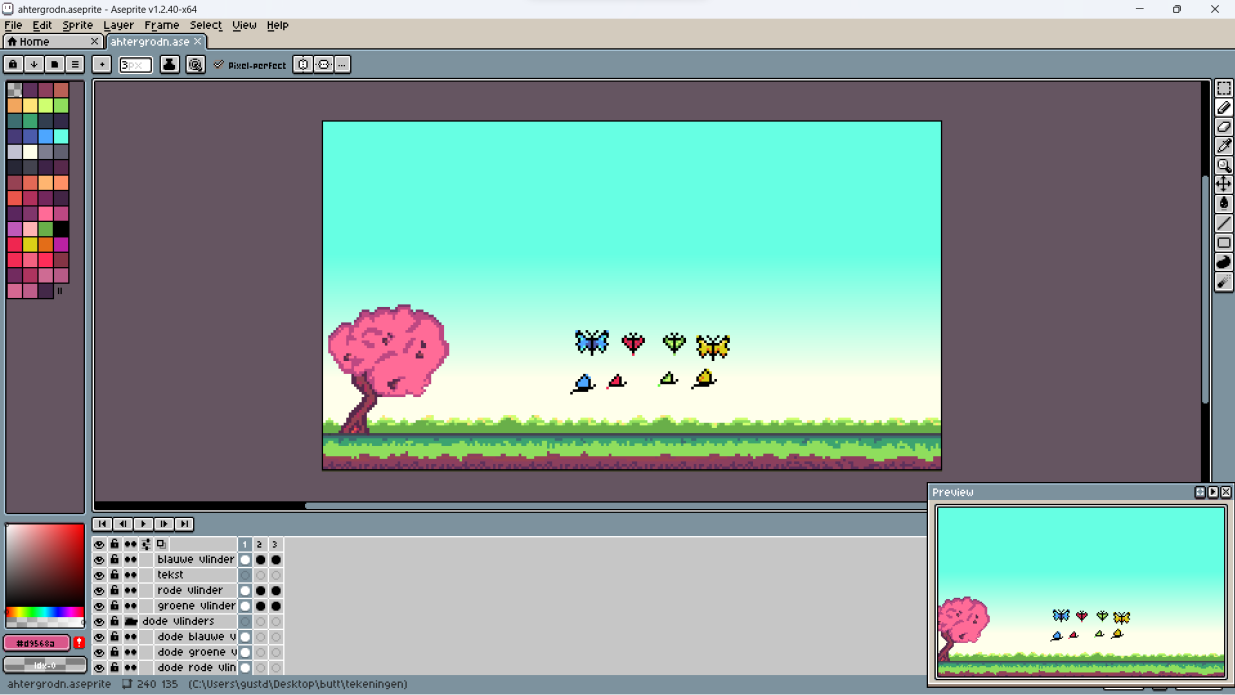
After a few hours of experimenting and snooping around on the internet I designed this background. Instead of little hills i used bushes in the back to create some height difference, this way the design looked cleaner and less noisy.
I also designed two types of butterflies: the big one and the small one.
I also did the flying animations of the butterflies and the animation of the grappling hook.

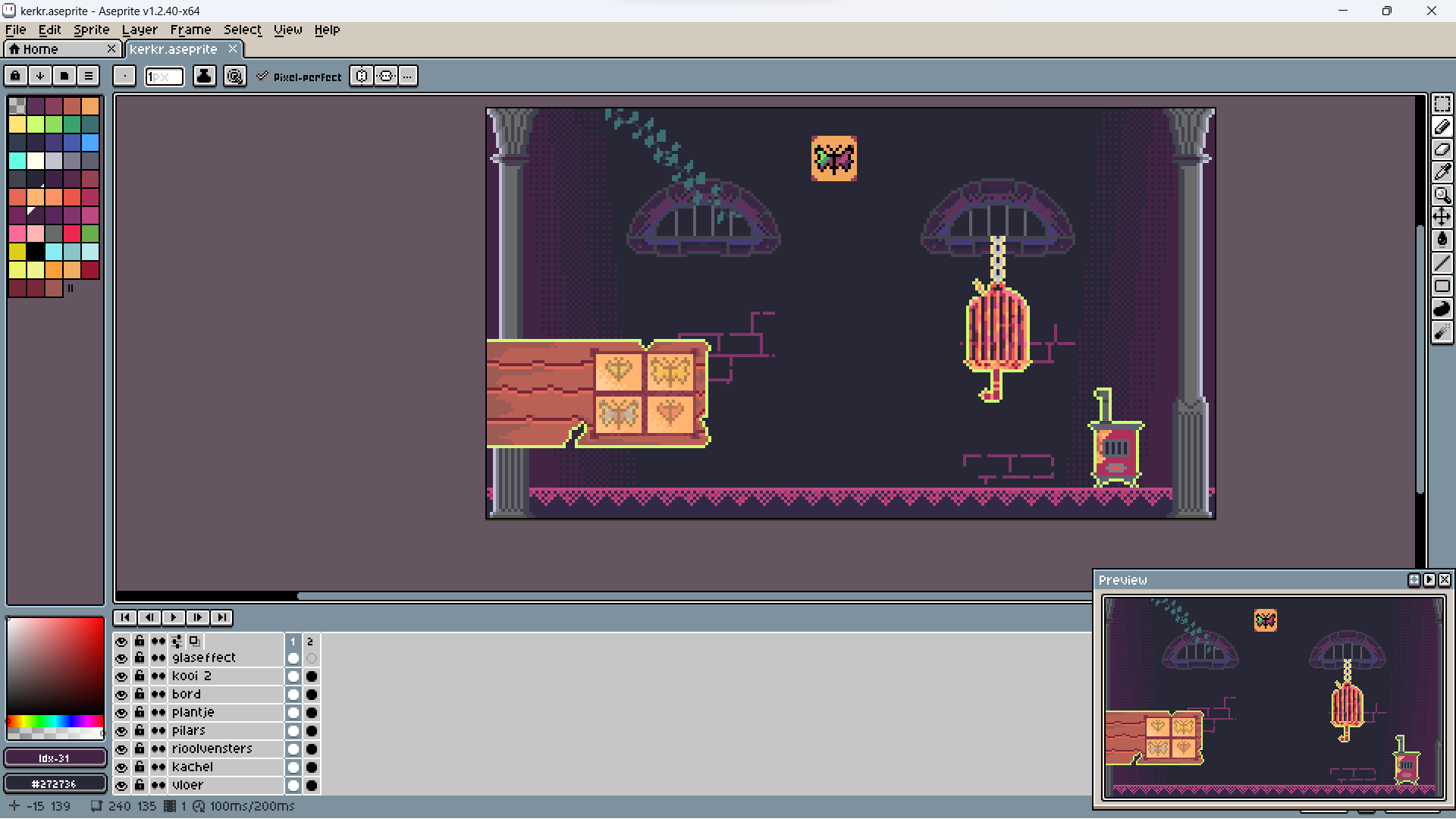
As for the DUNGEON i started with the walls and the pillars, the niches with bars, the furnace ,the cage and the display boxes. Weirdly enough i designed the floor after all aforementioned things (I really did forget the floor, silly me). I also made the logo in this file (the colored butterfly).
The pillars were quite tricky because of the shading, but I looked at a lot of pillar art and managed to do it succesfully.
We also chose to outline the interactables.

Joran added particles to the tree and did some of the animations, he probably did more... I don't know, ask him.
Coding (Joran)
Ok... So... How do I code this?
Coding this game felt like a pretty daunting task to me. This is not my first rodeo, but I really wanted to keep my game jam code clean (for once). I also wanted to focus a lot on polish, so the systems of the game had to be easily linkable to the visuals.
One of my concerns for this project was the butterfly behaviours. They are really simple, but different for every butterfly and all connected. I can code clicking on a butterfly 5 times easily, but coding the clicking which affects the spawning which affects 100 other things is a lot harder. I decided to use model classes for the butterflies. I divided the butterflies into 4 states they could be in: flying, flying in the dungeon, being dead, and being inside an order. Using model classes and states, I could easily edit the behaviours of the different types.
I wanted the main gameloop to be implemented by day 3, so I had the rest of my time for polishing and bugfixing (this actually worked out too, hooray for planning!).
- On the first day, I focused on implementing the garden and the different butterflies in it.
- On the second day, I added the dungeon and butterflies flying in it. You could also kill the blue and green butterflies already.
- Third day was a real speedrunning day. I did so much on that day. I finished the gameloop by adding in kill methods for the yellow and red butterfly and an order system that could scale up in difficulty. I added a lot of the sprites made by Gust during the previous days. I added particle effects to the butterflies and the garden. I added sound effects. At the end of the third day, the game was already feeling like a real game.
- The fourth day was a sow day again. I only managed to add in a dialogue box and some scrolling text. I did learn a lot about leantween though. Oh how I've come to love it so much. This one (or DOTween I guess) is a real requirement for any unity developer. It added so much polish.
- I started working on the menus and implemented the story on the fifth day.
- The final day was mostly spent on bugfixing and making this page which you are reading right now :).
Overall, I will say I didn't learn that many new things BUT every project is some new experience gained. I'm also really happy that I've introduced Gust to the wonderful world of game design and development. I think he really liked it.
Writing (Joran)
Call it feature creep or whatever, but our simple tutorial quickly grew into a fully fledged story mode. I mean, we DID manage to complete the jam in time, right? I decided to make the slightly comedic and slightly dark character Sebastian the spider, who would say things to you during the game.

Splatterflies
Can you sell enough butterflies to keep your shop going?
| Status | Released |
| Authors | jorandp, Gustje |
| Genre | Action, Simulation |
| Tags | 2D, Dark, Mouse only, Pixel Art, Retro, Short, Story Rich, Unity |
| Languages | English |
| Accessibility | Interactive tutorial |
More posts
- Post jam patchJul 05, 2023

Leave a comment
Log in with itch.io to leave a comment.